인생은 여행 人生は旅
WEB - 문서의 구조와 슈퍼스타들 본문
<!doctype html>
◎ HTML 문서로 작성되었다는 뜻으로 가장 위에 써둔다.
<html> </html>
◎ 가장 넓은 범위로 이 안에 모든 Tag가 작성된다.
<head>
<title>WEB1 - html</title>
<meta charset="utf-8">
</head>
◎ 그 다음으로 넓은 범위 - 제목을 적는다.
<title> 타이틀 태그안에 쓰여진 문구는 웹 브라우저 상단에 표시된다.
그리고 한글을 표시하려면 <meta> 태그를 사용하여 utf-8 형식을 지정해줘야 한다.

<body>
◎ 이 Tag 안에 본문을 작성한다.
◎ <a> - 링크를 넣고 싶을 때 사용한다. href="링크주소입력"
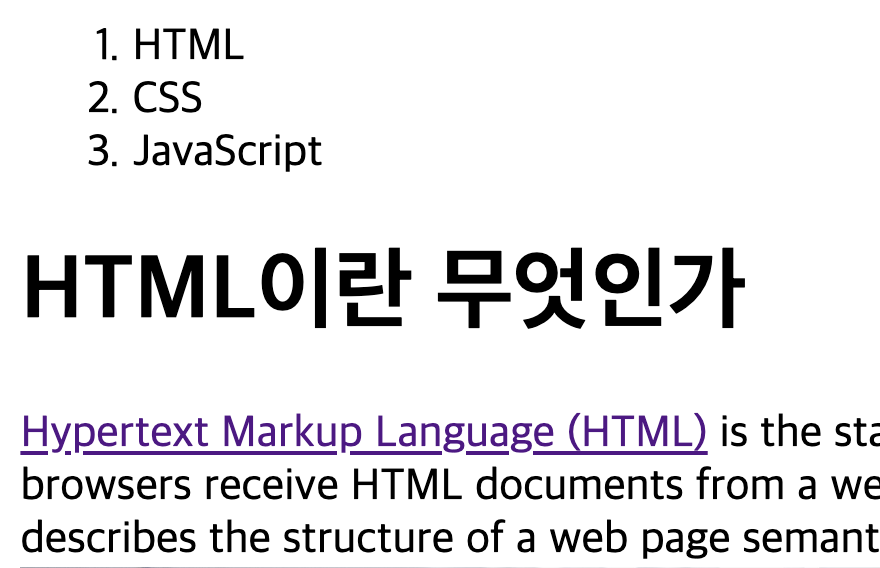
<p><a href="https://www.w3.org/TR/2011/WD-html5-20110405/"target="_blank" title="'html5 specification">Hypertext Markup Language (HTML)</a> is the standard
◎ 새로운 창에 링크를 띄우고 싶을땐 target="_blank" 를 사용하고 타이틀도 넣고 싶을 땐 title="" 여기에 입력해준다.

하이퍼링크 텍스트를 이용하여 링크를 걸고, 클릭을 하면 내가 지정해둔 페이지로
새창을 열어서 넘어가는 페이지를 만들어 보았습니다~:)
'코딩 공부' 카테고리의 다른 글
| WEB - 웹호스팅(GitHub.com) (0) | 2023.12.21 |
|---|---|
| WEB - 웹사이트 완성 (0) | 2023.12.20 |
| WEB - HTML이 중요한 이유 & 속성 & img Tag등 (2) | 2023.12.18 |
| WEB - TAG(기본문법) (0) | 2023.12.15 |
| WEB - 코딩과 HTML (0) | 2023.12.14 |




