인생은 여행 人生は旅
WEB2 - JavaScript(배열,반복문) 본문
배열 : 서로 연관된 데이터를 수납하는 상자 array
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Array</h1>
<h2>Syntax</h2>
<script>
var coworkers = ["egoing","leezche"];
</script>
<h2>get</h2>
<script>
document.write(coworkers[0]);
document.write(coworkers[1]);
</script>
</body>

변수 var coworkers = 첫 번째는 egoing, 두 번째는 leezche 가 들어있고
순서는 0부터 시작이 되어서 0을 지정해 주면 egoing이 출력되고,
1을 지정해주면 leezche 가 출력된
<body>
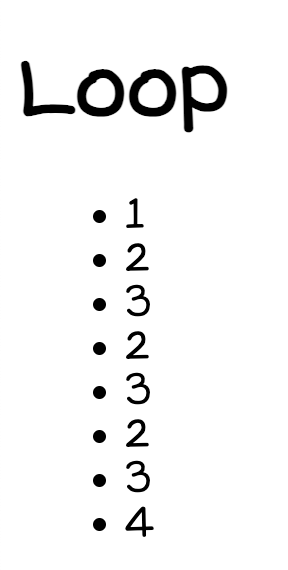
<h1>Loop</h1>
<ul>
<script>
document.write('<li>1</li>');
var i = 0;
while(i < 3){
document.write('<li>2</li>');
document.write('<li>3</li>');
i = i + 1;
}
document.write('<li>4</li>');
</script>
</ul>
</body>

JavaScript 는 어렵네요 확실히 ㅎㅎ
좀 더 익숙해지는 순간이 올 때까지 열심히 보고
파이썬까지 빨리 넘어가 보겠습니다.
'코딩 공부' 카테고리의 다른 글
| WEB2 - JavaScript(함수) (0) | 2024.01.16 |
|---|---|
| WEB2 - JavaScript(배열과 반복문의 활용) (0) | 2024.01.15 |
| WEB2 - JavaScript(조건문의 활용&리팩토링) (0) | 2024.01.11 |
| WEB2 - JavaScript (비교 연산자&블리언) (2) | 2024.01.10 |
| WEB2 - JavaScript(Day-Night전환) (0) | 2024.01.09 |




