인생은 여행 人生は旅
WEB2 - CSS 등장(Cascading Style Sheets)과 기본문법 본문
<font color ="red"> - 글자를 빨간색으로 만들어주는 태그
<!-- --> - 이 안의 내용은 무시하라는 태그
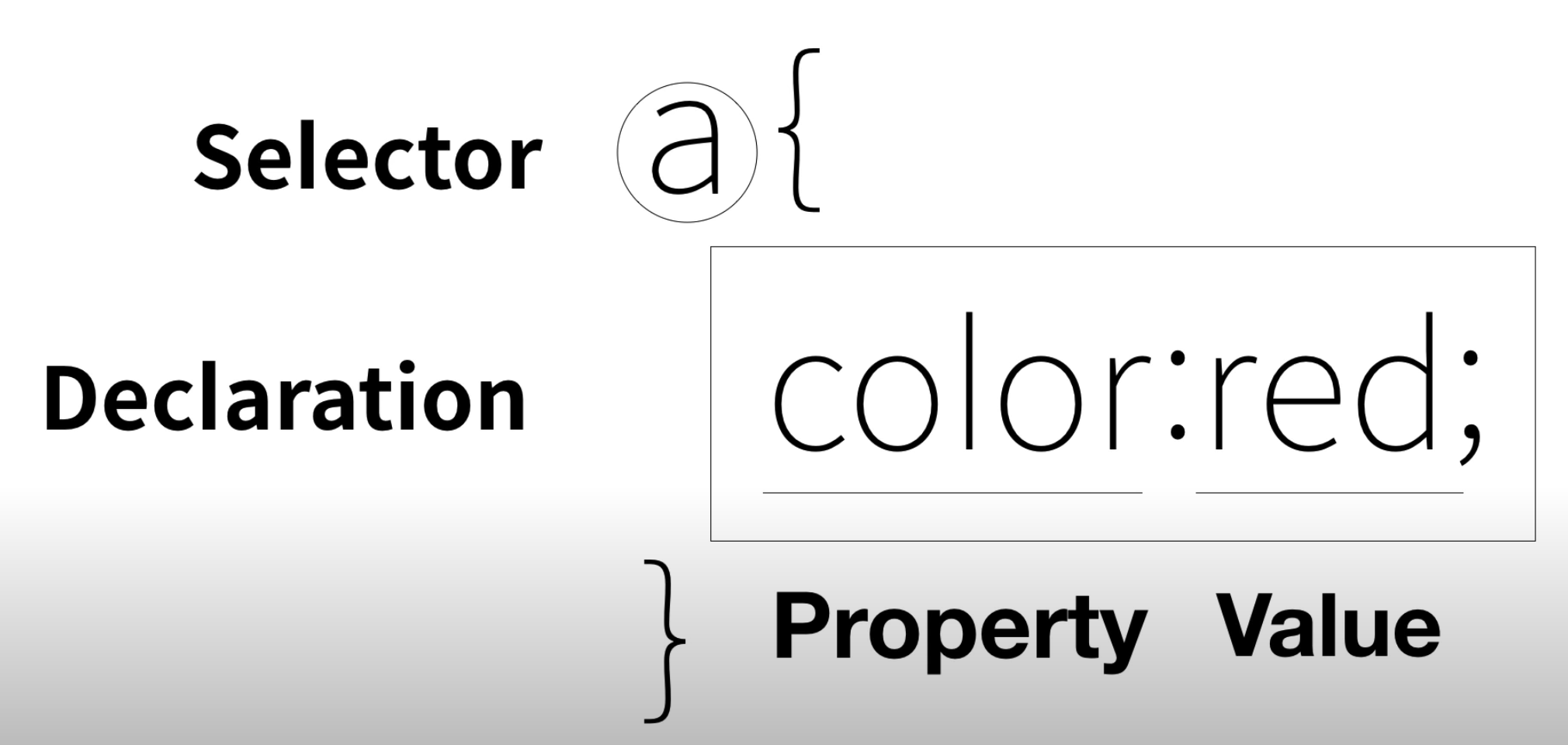
a{ } - 웹페이지 안의 모든 a tag를 선택
a = Selector : 선택자
Declaration : 선언, 효과
Property : 속성
Value : 값

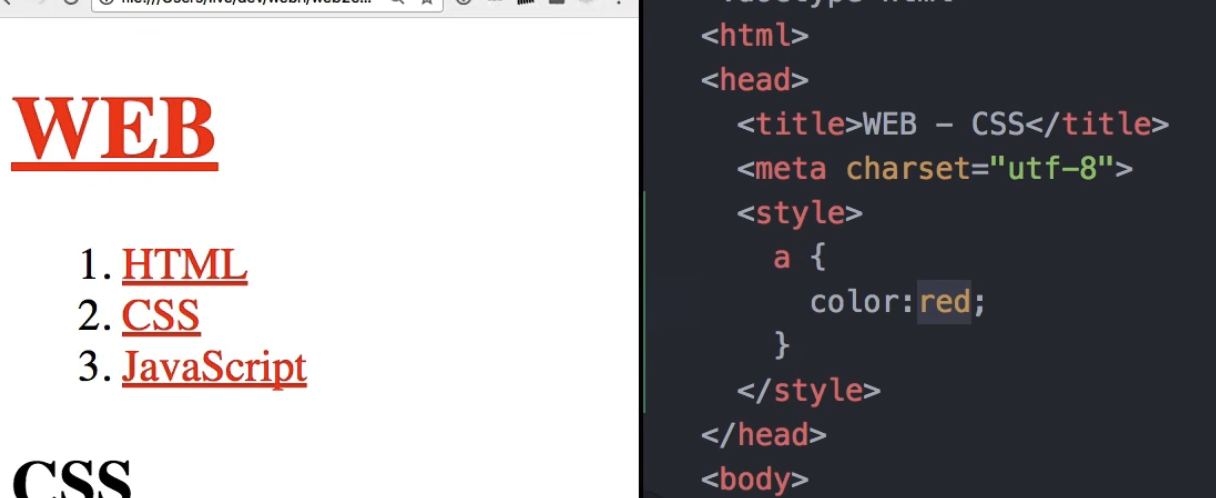
<style> 이안의 내용은 CSS로 인식 </style>

HTML에서는 글자 하나씩 font tag로 색상을 지정해줘야 했지만,
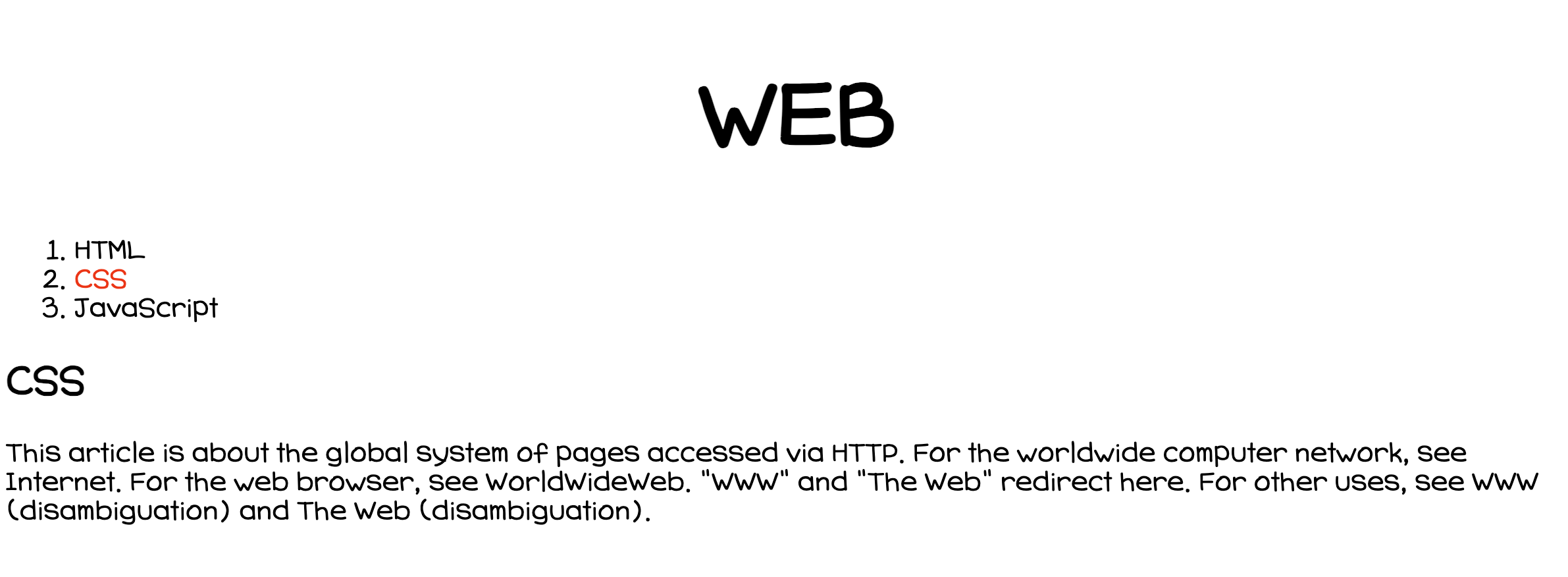
CSS는 하나의 tag로 전체 색상을 한 번에 바꿀 수 있다.
즉, 유지보수가 굉장히 간편해진다 ^^
CSS = 디자인 담당!
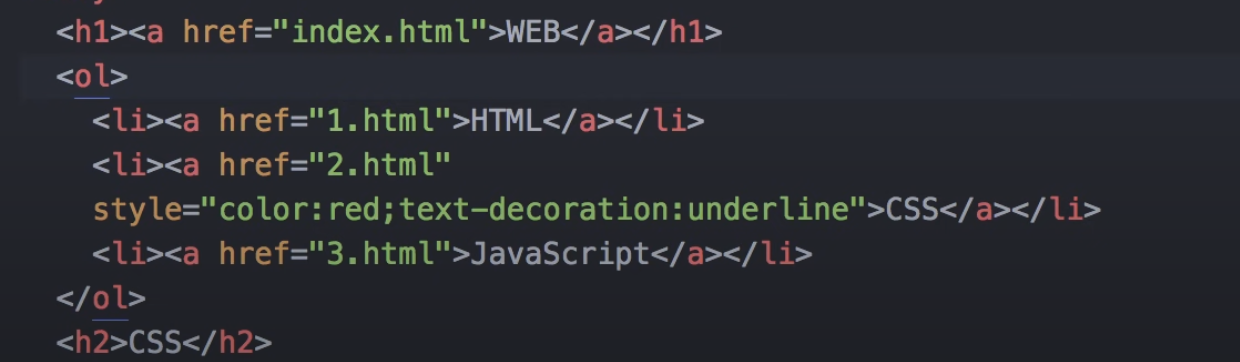
CSS 대신 Style Tag 를 사용해서 같은 효과를 줄수도 있다.

<style>
a {
color:black; 글자 색상
text-decoration: none;
}
h1 {
font-size:60px; 글자크기 픽셀로 조정
text-align: center; 가운데 정렬
}
</style>
CSS Property(속성) 을 스스로 검색하고자 할 땐 구글등에서
CSS font size property 같이 생각나는 단어들로 검색해 본다.

'코딩 공부' 카테고리의 다른 글
| WEB2 - 박스모델 사용하기 (0) | 2023.12.28 |
|---|---|
| WEB2 - CSS 선택자의 기본 & 박스모델 (0) | 2023.12.27 |
| WEB - 웹서버 운영하기(Live Server) (0) | 2023.12.22 |
| WEB - 웹호스팅(GitHub.com) (0) | 2023.12.21 |
| WEB - 웹사이트 완성 (0) | 2023.12.20 |




