인생은 여행 人生は旅
WEB2 - CSS 선택자의 기본 & 박스모델 본문
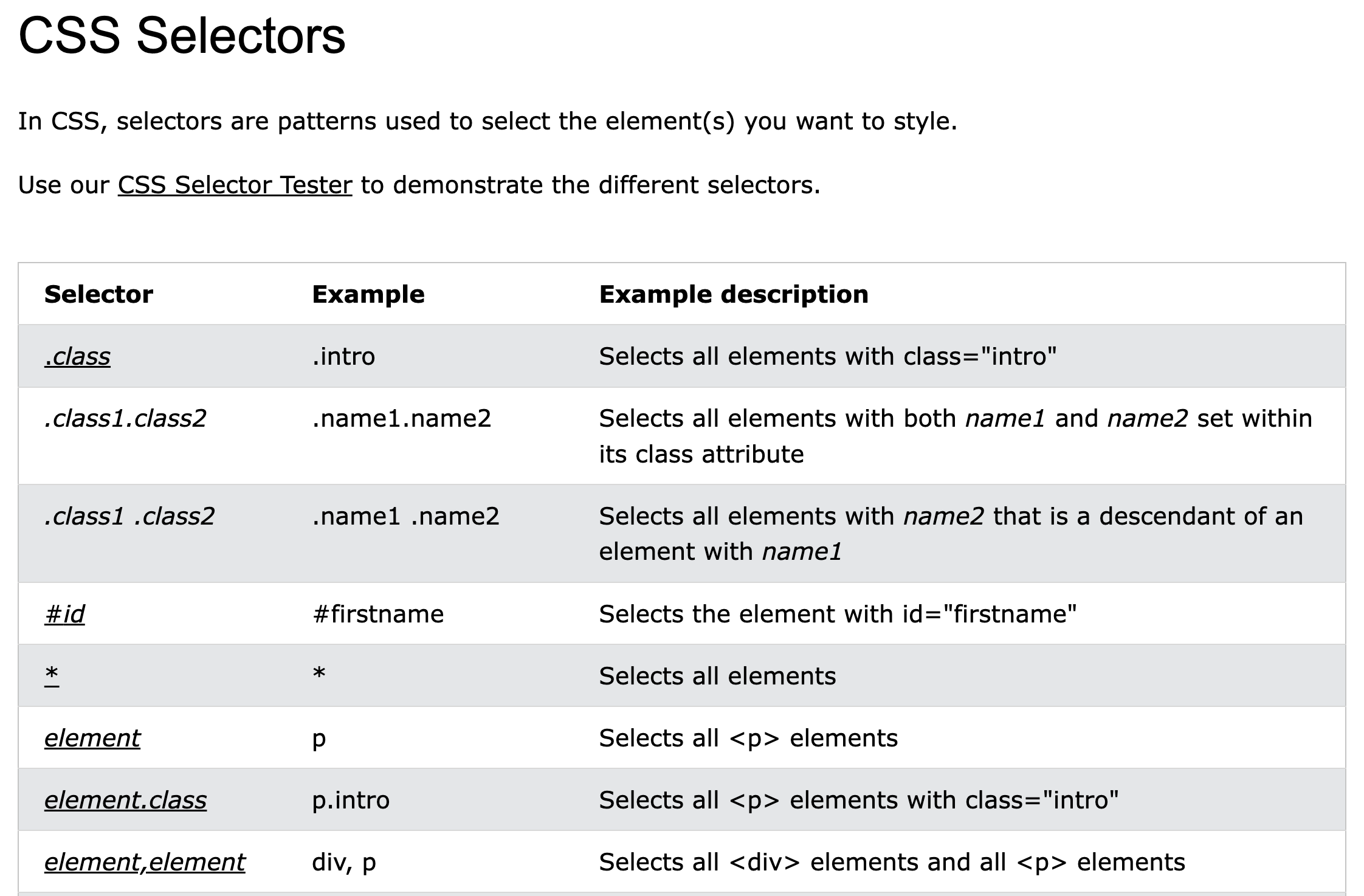
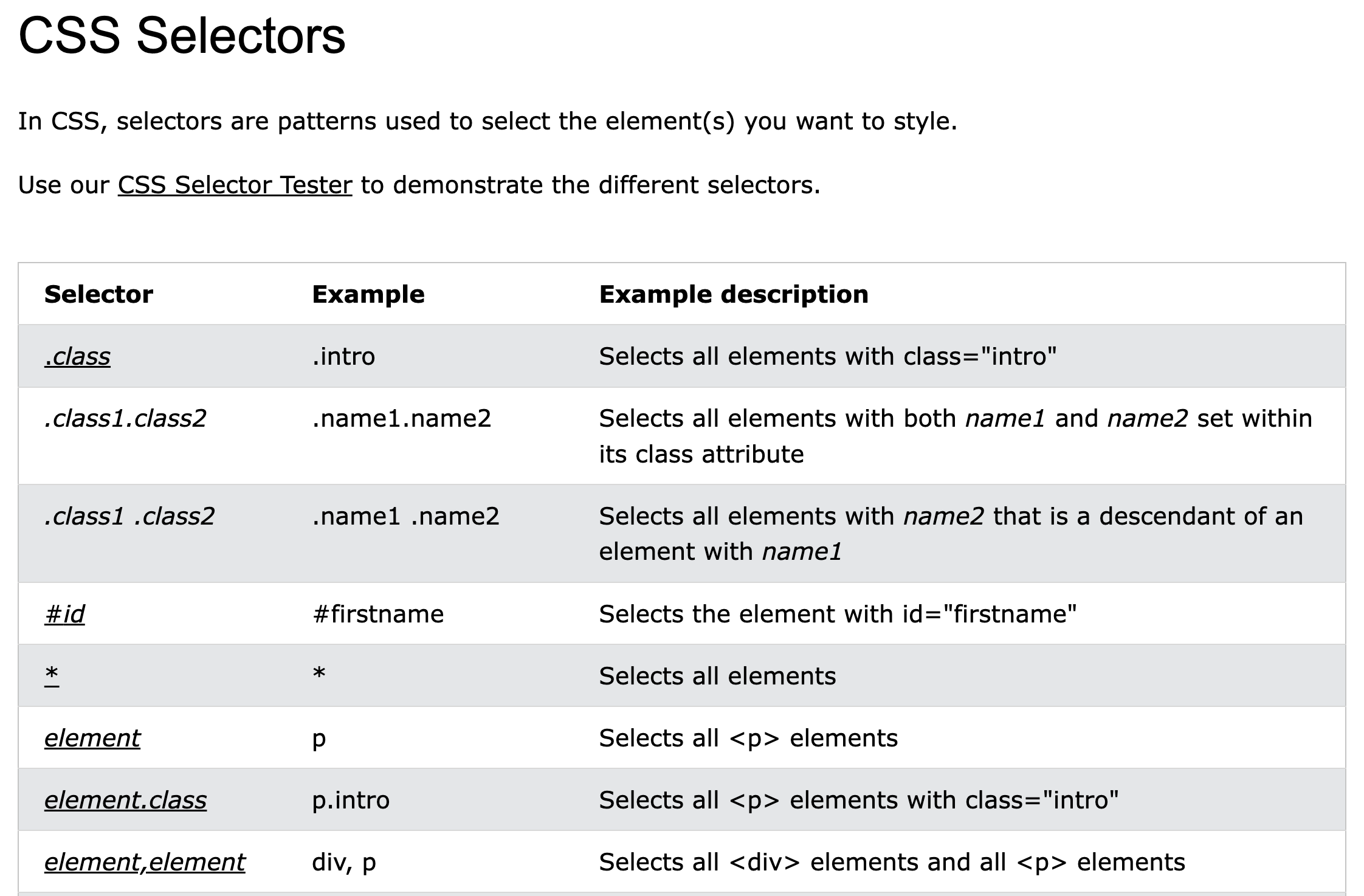
<style>
a {. Tag 선택자 - 가장 아래
color:black;
text-decoration: none;
}
#active { ID 선택자 - 가장 높음 / ID 값은 한번만 등장할 수 있다!
color:red;
}
.saw{. Class 선택자 - 중간 단계
color:gray;
}
.active { saw active tag로 이 부분만 변경할 수 있다.
color:red;
}
h1 {
font-size:60px;
text-align: center;
}
</style>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> </title>
<style>
/*
block level element
*/
h1{
border-width:5px;
border-color:red;
border-style:solid;
}
/*
inline element
*/
</style>
</head>

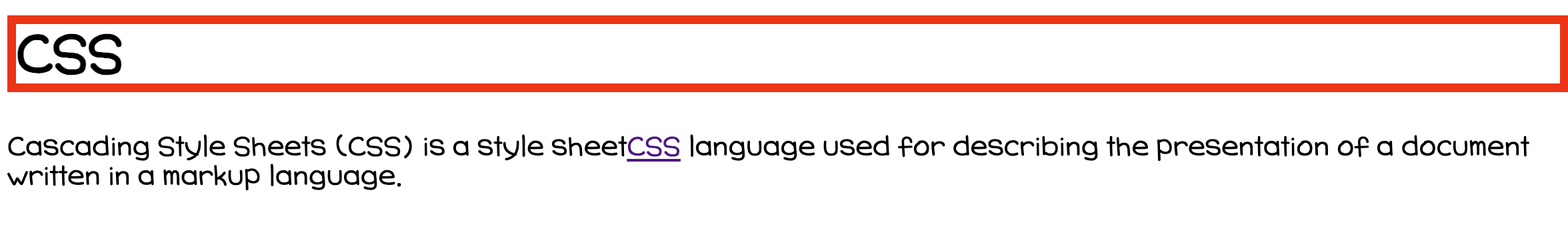
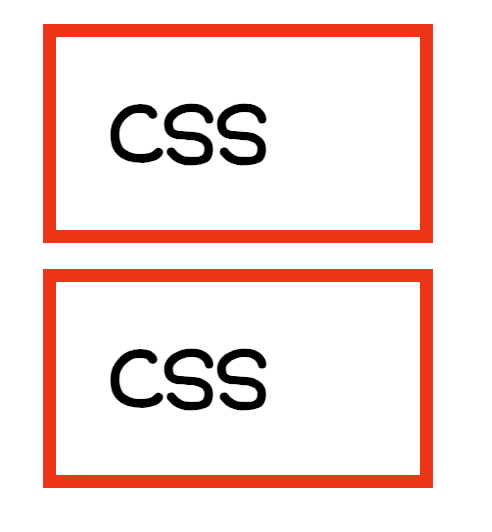
h1 tag = 화면 전체를 사용(block level element)
a tag = 자신의 콘텐츠만큼만 사용(inline element)
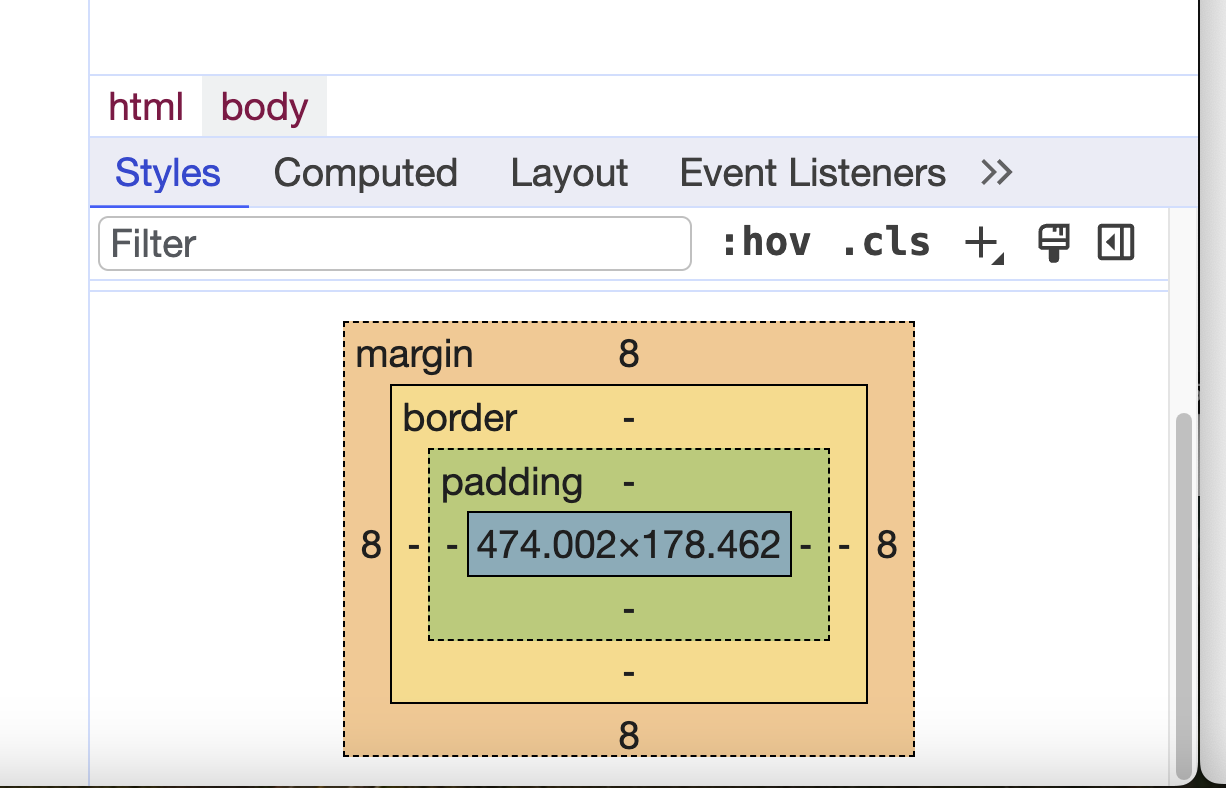
width = 콘텐츠 폭 지정
height = 콘텐츠 높이 지정


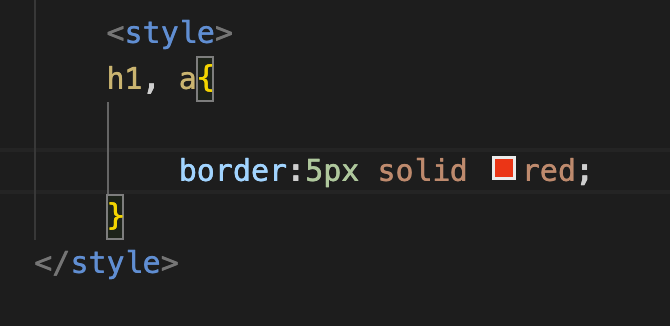
<style>
h1, a{
border:5px solid red;
padding:20px;
margin:10px;
display: block;
width:100px;
</style>

여기까진 아주 심플한 코딩이네요 ^^
눈이 침침해서 글자를 하나라도 틀리면 찾기가 힘들긴 하지만
무사히 동작이 되면 재밌는 수업입니다 ㅎㅎ
'코딩 공부' 카테고리의 다른 글
| WEB2 - 그리드 (0) | 2023.12.29 |
|---|---|
| WEB2 - 박스모델 사용하기 (0) | 2023.12.28 |
| WEB2 - CSS 등장(Cascading Style Sheets)과 기본문법 (2) | 2023.12.26 |
| WEB - 웹서버 운영하기(Live Server) (0) | 2023.12.22 |
| WEB - 웹호스팅(GitHub.com) (0) | 2023.12.21 |





