인생은 여행 人生は旅
WEB2 - 미디어 쿼리 본문
반응형 웹, 디자인 : 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 동작한다.
순수한 웹에서 CSS로 구현하는 핵심적인 개념이 미디어 쿼리(Media Query)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border:10px solid green;
font-size:60px;
}
@media(max-width:800px) {
div{
display:none;
}
}
</style>
</head>
<body>
<div>
Responsive
</div>
</body>
</html>

분명 똑같이 타이핑 했는데 ^^;; 결과가 안 나오는 결과가....
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left:33px;
}
#grid #article{
padding-left:25px;
}
@media(max-width:800px){
#grid{
display: block;
}
ol{
border-right:none;
}
h1 {
border-bottom:none;
}
}
</style>
</head>
<body>
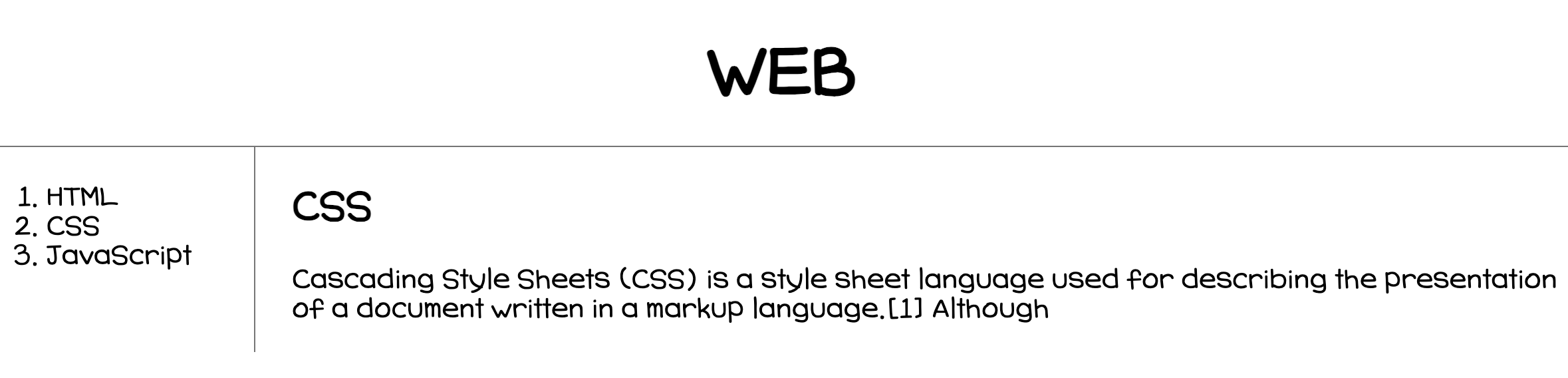
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although
갑자기 난이도가 높아진듯한 느낌.

기존에 있던 <style> tag 부분만 따로 style.css 란 파일로 저장
<link rel="stylesheet" href="style.css">
Link를 이용해서 스타일시트를 불러와준다.

CSS 파일을 만들었다면 별도의 파일로 해서 Link 로 연결하면 속도도 빨라지고
데이터도 덜 사용하게 되므로, 가급적 이렇게 연결하면 좋다!
갈수록 어려워지고...타이핑 하나 실수하면 찾을 수가 없다는 점이 힘드네요 ^^
시력이 안좋아지다 보니 ㅠㅠ
그래도 뭔가 결과물이 나오면 재밌는 과정이 될듯합니다 :)

'코딩 공부' 카테고리의 다른 글
| WEB2 - JavaScript(Event) (0) | 2024.01.04 |
|---|---|
| WEB2 - JavaScript 수업시작 (0) | 2024.01.03 |
| WEB2 - 그리드 (0) | 2023.12.29 |
| WEB2 - 박스모델 사용하기 (0) | 2023.12.28 |
| WEB2 - CSS 선택자의 기본 & 박스모델 (0) | 2023.12.27 |




