인생은 여행 人生は旅
WEB2 - JavaScript 수업시작 본문
JavaScript - 사용자와 상호작용을 하는 언어. HTML 을 제어해서
웹페이지를 다이나믹하게 만들어줄수 있다. (HTML 위에서 작동)
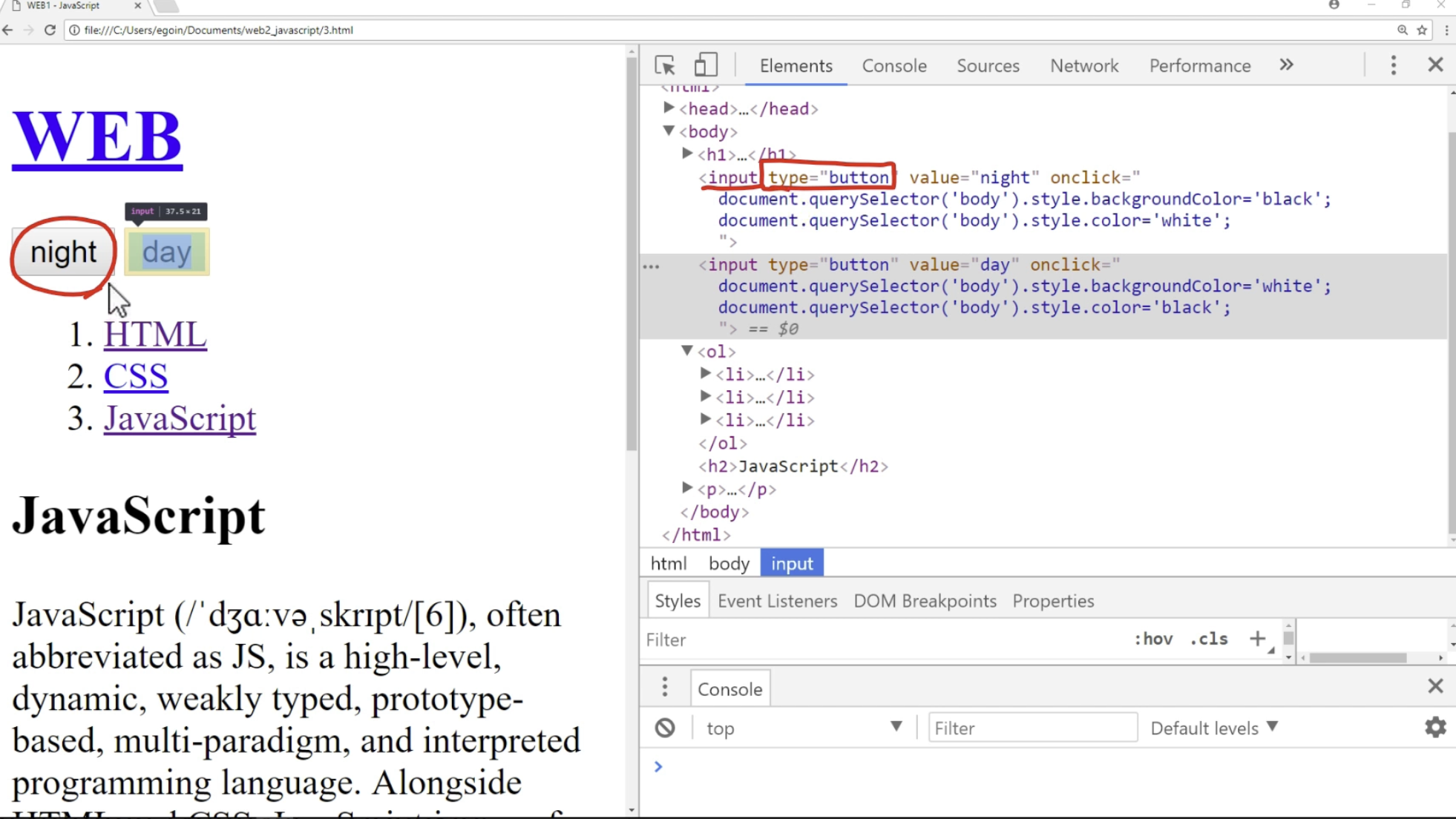
마우스 우클릭 - 검사를 누르면 Elements 가 보이는데 이것이 Tag 이다.
웹페이지를 구성하고 있는 HTML 을 볼수 있다.

onclick - 사용자가 버튼을 누를 때, 실행되도록하는 Tag
<script> 이 안에 입력되는 것을 자바스크립트로 인식한다 </script>
자바 스크립트 안에 수식을 넣으면 계산을 해서 출력해줄수 있지만,
HTML 은 할수 없다.
<!doctype html>
<html>
<head>
<title>JavaScript - html</title>
<meta charset="utf-8">
</head>
<body>
<script>
document.write('hellow world');
</script>
</body>
</html>

<body>
<script>
document.write(1+1);
</script>
</body>
</html>

오오... 그냥 단순히 입력한 글을 보여주는게 아니라,
JavaScript 는 계산을 한 값을 보여주었다 ^^

'코딩 공부' 카테고리의 다른 글
| WEB2 - JavaScript(Data Type-자료형) (0) | 2024.01.05 |
|---|---|
| WEB2 - JavaScript(Event) (0) | 2024.01.04 |
| WEB2 - 미디어 쿼리 (0) | 2024.01.02 |
| WEB2 - 그리드 (0) | 2023.12.29 |
| WEB2 - 박스모델 사용하기 (0) | 2023.12.28 |




