인생은 여행 人生は旅
WEB2 - JavaScript(Event) 본문
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
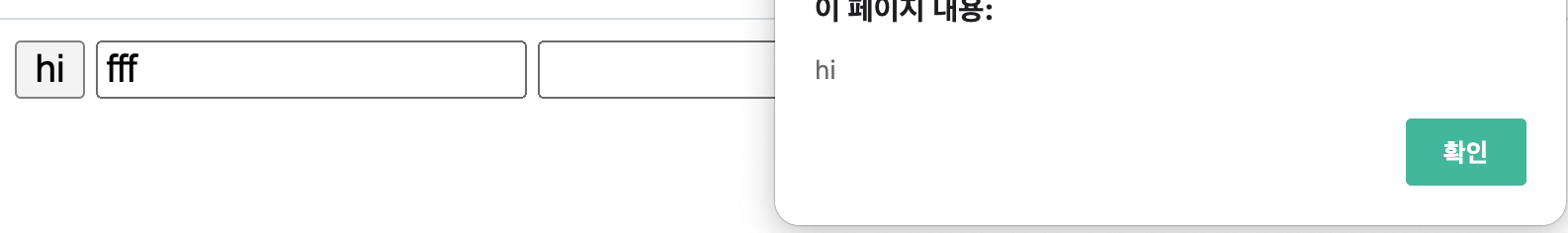
<input type="button" value="hi" onclick="alert('hi')">
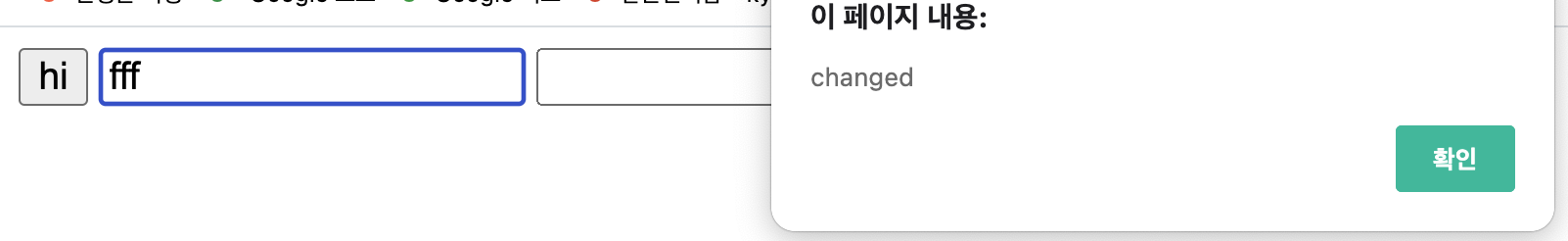
<input type="text" onchange="alert('changed')">
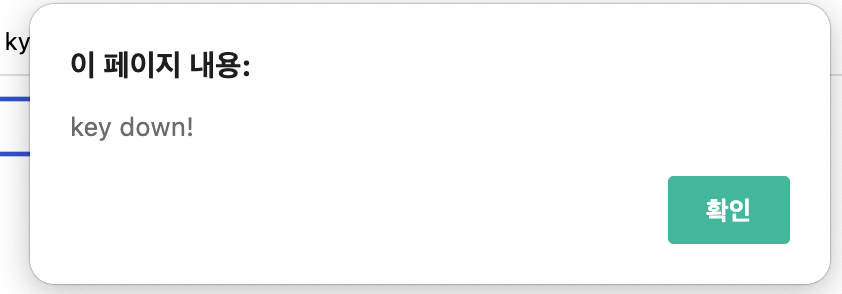
<input type="text" onkeydown="alert('key down!')">
</body>
</html>
[ Event - 웹브라우저에서 일어나는 일들 ]
- 어떠한 이벤트가 일어났을 때, 어떠한 자바스크립트가 실행되도록 하는 것들.
- 이러한 이벤트들을 이용해서 사용자와 상호작용하는 웹페이지, 웹사이트를
만들 수 있다!
- onclick - 사용자가 클릭했을 때 이벤트 실행.

- onchange - 글씨를 입력해서 내용이 바뀌었을 때 이벤트 발생.

- onkeydown - 어떤 키를 눌렀을 때 이벤트 발생.

- alert - 경고창 띄우기
아무 생각 없이 사용했던 웹페이지의 동작원리를 어느 정도 알게 되는 것 같아
신기하고 재밌는 수업이었습니다 :)

'코딩 공부' 카테고리의 다른 글
| WEB2 - JavaScript (변수&연산자) (0) | 2024.01.08 |
|---|---|
| WEB2 - JavaScript(Data Type-자료형) (0) | 2024.01.05 |
| WEB2 - JavaScript 수업시작 (0) | 2024.01.03 |
| WEB2 - 미디어 쿼리 (0) | 2024.01.02 |
| WEB2 - 그리드 (0) | 2023.12.29 |




