인생은 여행 人生は旅
WEB2 - JavaScript (변수&연산자) 본문
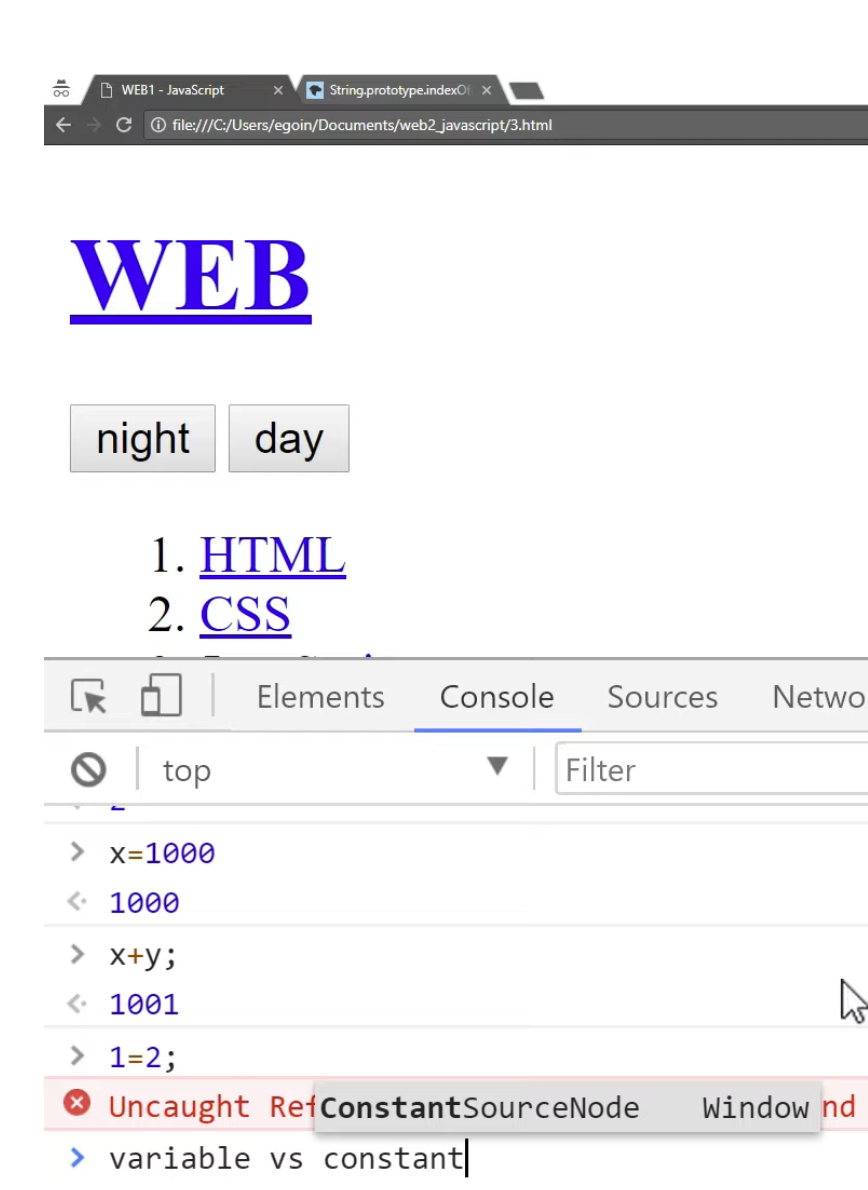
변수 variable <-> 상수 constant
대입연산자 ( = ) : 좌항과 우항을 결합해서 우항의 값을 만들어 낸다.
실행 유보 : shitf + Enter
변수 입력 : var name = ' ' ;
변수로 바꾸고 싶은 부분 : "+ +"
변수를 사용하는 이유는 수많은 상수를 한 번에 변경할 수 있다.

변수와 대입연산자를 통해 웹브라우저를 제어하는 방법에 대해 알아보았습니다.
며칠 전부턴 chatGPT와 각종 AI를 이용하여 유튜브 동영상 제작도 해보고
있는데 조금 복잡한 부분들도 있지만, 의외로 영상과 음성편집이 저에게는
재미있게 다가오는 부분들이 있네요 ^^

'코딩 공부' 카테고리의 다른 글
| WEB2 - JavaScript (비교 연산자&블리언) (2) | 2024.01.10 |
|---|---|
| WEB2 - JavaScript(Day-Night전환) (0) | 2024.01.09 |
| WEB2 - JavaScript(Data Type-자료형) (0) | 2024.01.05 |
| WEB2 - JavaScript(Event) (0) | 2024.01.04 |
| WEB2 - JavaScript 수업시작 (0) | 2024.01.03 |




